Content Layout
The following templates provide options for presenting your content. To maintain consistency, these templates should be used to add new site pages.
 Home Page
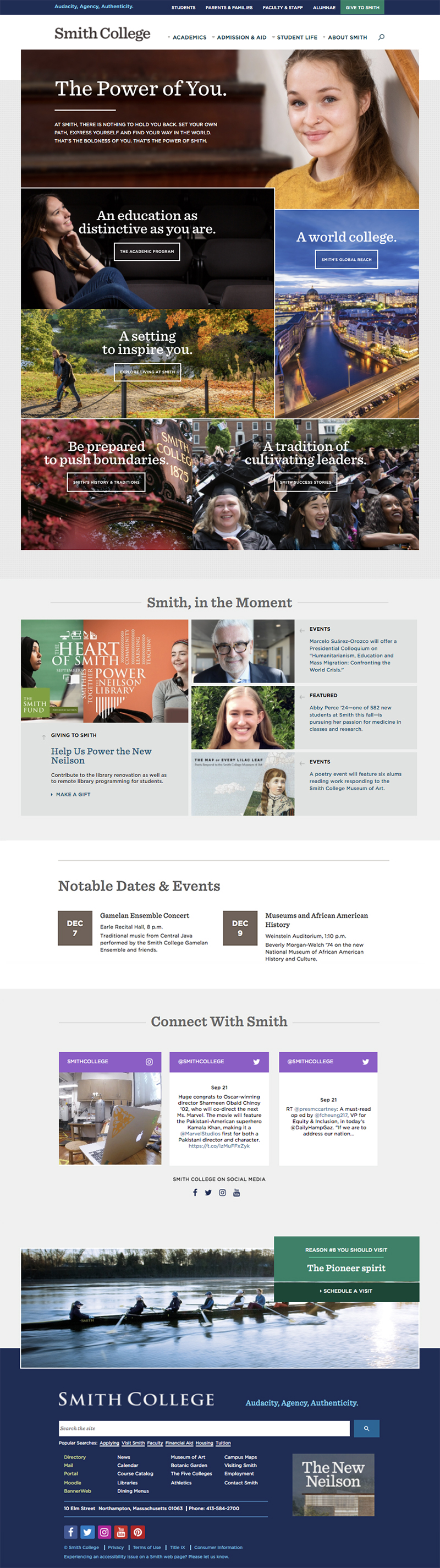
Home Page
- Photo collage module is unique to home page
- First photo in collage will refresh with new image on page load
- On rollover, images change color and button will link out to topic pages within the site
- Photos must be added in correct sizes; CMS does not resize
- Images drop from collage area on home page in mobile view
- Home page includes modules for Smith in the Moment (news), Notable Dates (events) and social media feeds and footer callout (Visiting Smith)
 Wide Template
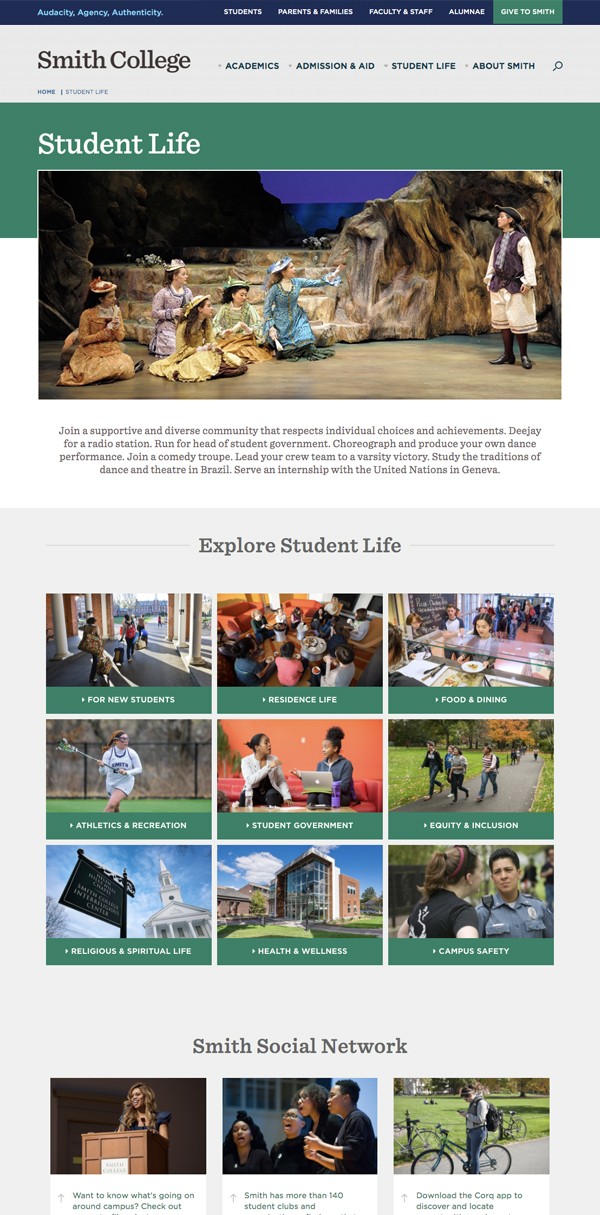
Wide Template
Use
- Topic page
- Major content section landing page (Giving to Smith)
- Audience gateway page (For Faculty-Staff)
- Listing/directory page (Offices)
- Single-page sites
- Filter listing page
Banner
- Color selection is based on site section; see Color Palette for more information
- Hero image
- Introductory text
 Right Rail Template
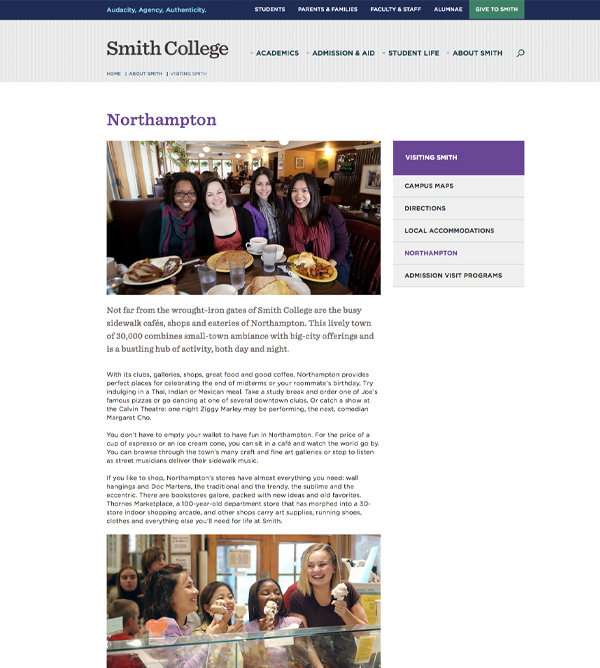
Right Rail Template
Use
- Primary content template
- Used for academic department pages; etc
- Starts at tier-2 pages and can be used anywhere below; multiple layers of navigation are possible
- Cannot include a banner (T1, T2, etc.)
- "Parent" pages (the main nav links in the right rail) typically include a photo at the top.
Content Area Image
800 x 450 px (16 x 9)
The system will automatically size the image for desktop, tablet and mobile users. Keeping a standard photo size helps keep the site clean and consistent, and allows images to be used in multiple places.
 Faculty Bio Template
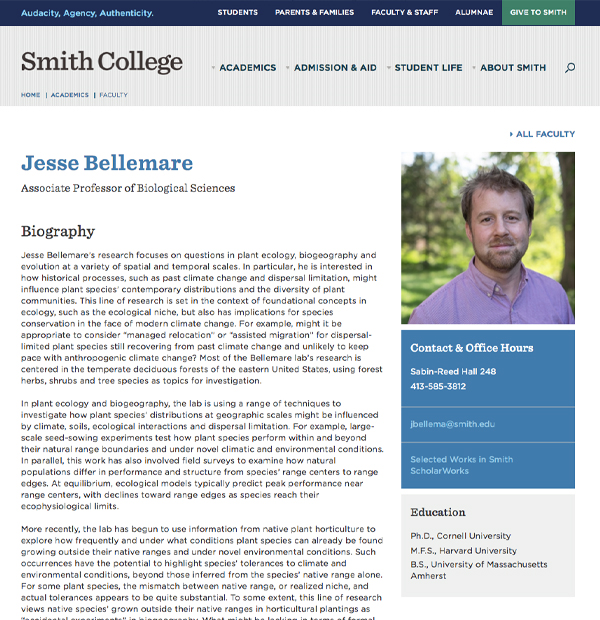
Faculty Bio Template
Use
- Faculty bios
- News
- Contact information and office hours
- Degrees
- Additional links can link out to personal and department websites, research, CV, etc.
- Biography pages can be tagged to multiple departments
- Photos must be square and no smaller than 500 x 500 px
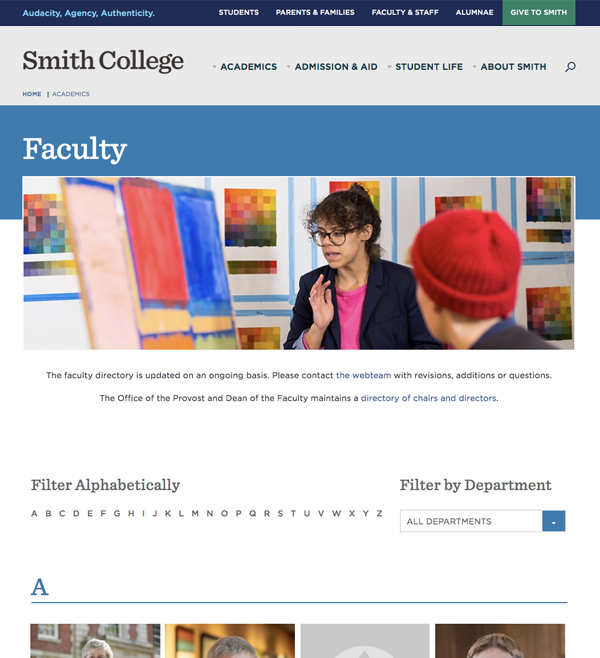
 Faculty Directory Template
Faculty Directory Template
Use
- Unique page template for faculty directory landing page
Properties
- Tier 2 (T2) banner image
- Anchor link filter by alphabet
- Filter by department drop down
- Shows image, name and title; image and name are clickable
- If no image is available, a grey block is shown
- Department filters can be found here.
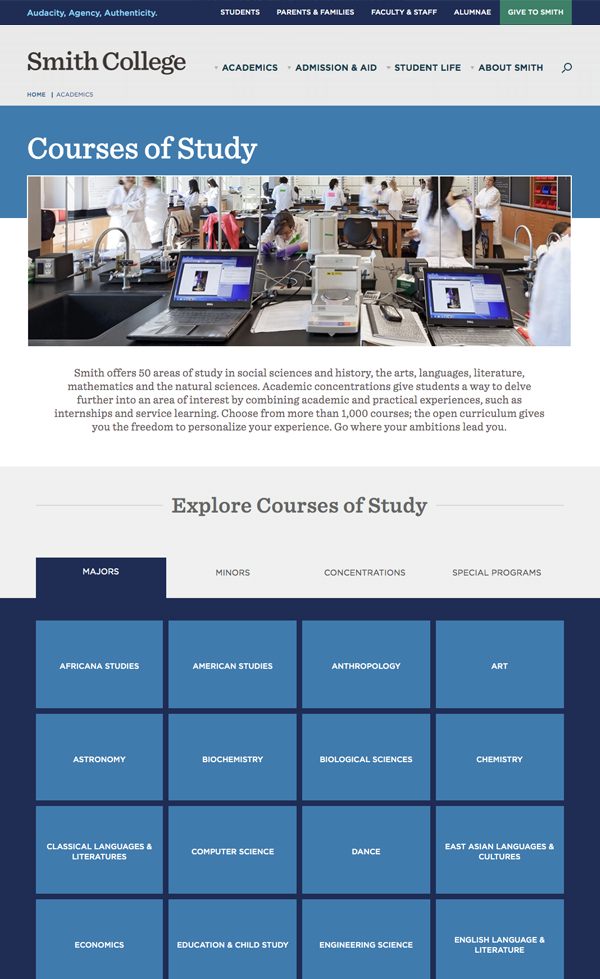
 Courses of Study Template
Courses of Study Template
Use
- Utilizes Wide template layout for header banner image
- Unique module experience under Explore Courses of Study
- Blocks have rollover state and take user to academic department landing pages
- This module will only be used on the Courses of Study landing page
- Tabs will open up new set of block links
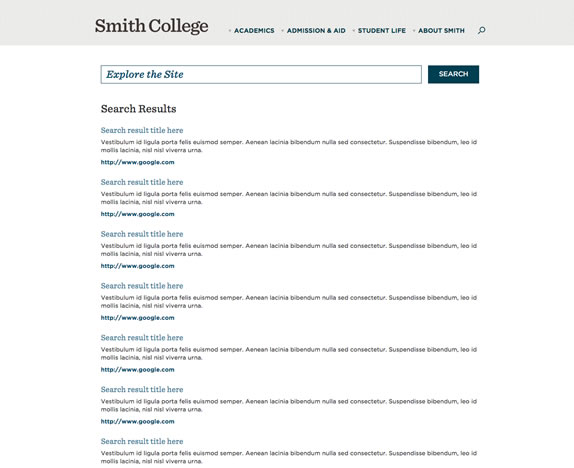
 Utility Template
Utility Template
Use
- Search results